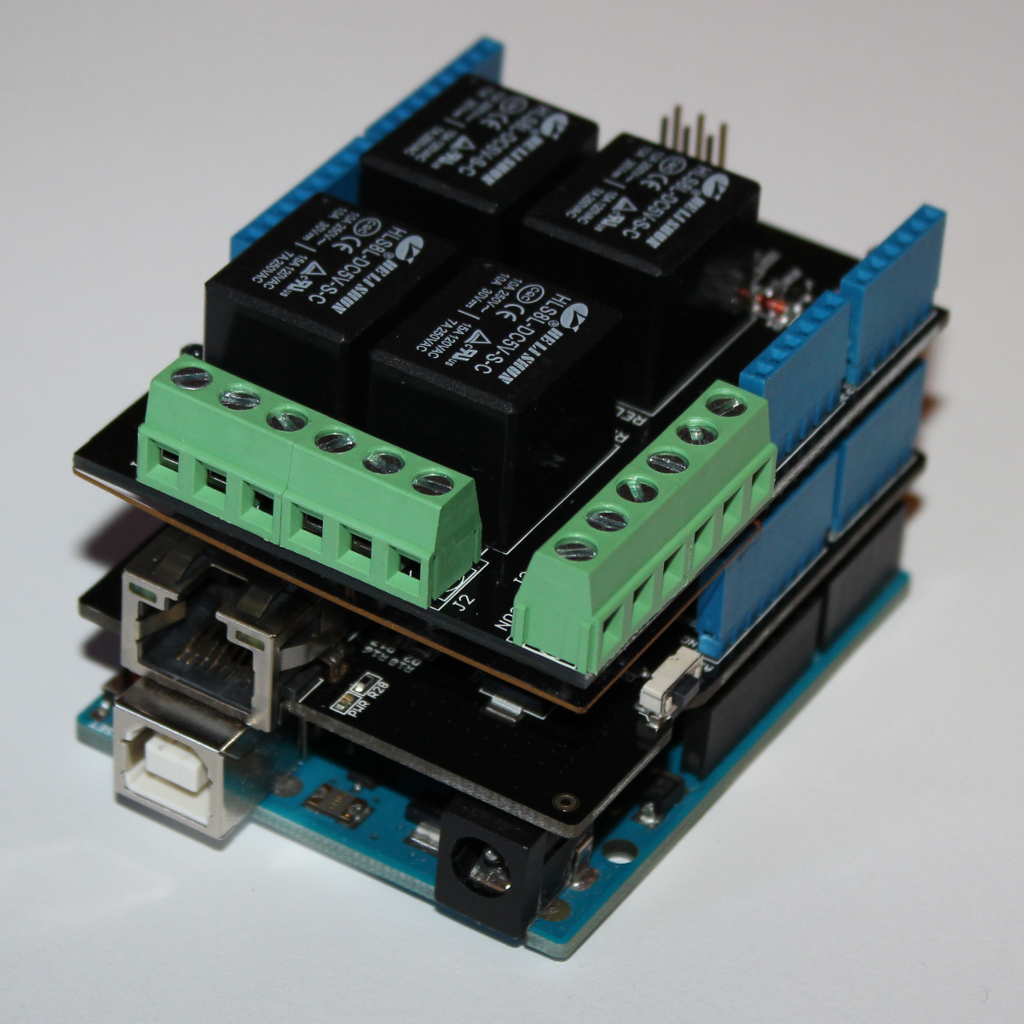
We had a few Halloween decorations with push button switches that we networked via an Arduino Uno. Three of the relays from the relay shield were used to activate a Grim Reaper and two sets of skulls. The push button from each decoration was cut and discarded. One of the wires coming from a decoration was connected to the common and the other to the normally open contact of a relay.

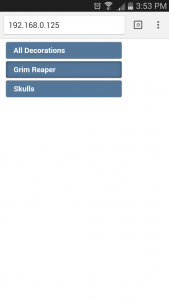
The Arduino sketch delivers a web based interface and parses incoming requests to evaluate which relay should be activated. The sketch is provided below.

#include <SPI.h>
#include <EthernetV2_0.h>
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
IPAddress ip(192, 168, 0, 125);
EthernetServer server(80);
#define W5200_CS 10
#define SDCARD_CS 4
void setup() {
Serial.begin(9600);
pinMode(5, OUTPUT);
pinMode(6, OUTPUT);
pinMode(7, OUTPUT);
digitalWrite(5, HIGH);
digitalWrite(6, HIGH);
digitalWrite(7, HIGH);
delay(500);
digitalWrite(5, LOW);
digitalWrite(6, LOW);
digitalWrite(7, LOW);
pinMode(SDCARD_CS, OUTPUT);
digitalWrite(SDCARD_CS, HIGH);
Ethernet.begin(mac, ip);
server.begin();
}
void loop() {
EthernetClient client = server.available();
if (client) {
boolean currentLineIsBlank = true;
String req = "";
while (client.available()) {
char c = client.read();
req += c;
if (c == '\n')
break;
}
if (client.connected()) {
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connnection: close");
client.println();
client.println("<!DOCTYPE HTML>");
client.println("<html><head><meta name='viewport' content='width=device-width, initial-scale=1'><title>arduino</title><script src='https://code.jquery.com/jquery-2.1.4.min.js'></script></head><body><div id='container'>");
client.println("<style>");
client.println("#container { width:256px; }");
client.println(".button:hover { box-shadow:0 0 8px 0 rgba(0,0,0,0.5) inset; }");
client.println(".button { font-family:Arial; font-weight:bold; padding:8px 16px; margin:4px; border-radius:4px; border:1px solid #bbb; cursor:pointer; color:#fff; background: #579; }");
client.println("</style>");
client.println("<script>function send(val) { jQuery.get('/index.php', { pin:val}); }</script>");
client.println("<div class='button' onmousedown='stop(event);' onclick='stop(event);send(\"all\");'>All Decorations</div>");
client.println("<div class='button' onmousedown='stop(event);' onclick='stop(event);send(\"5\");'>Grim Reaper</div>");
client.println("<div class='button' onmousedown='stop(event);' onclick='stop(event);send(\"67\");'>Skulls</div>");
// client.println("<div class='button' onmousedown='stop(event);' onclick='stop(event);send(\"7\");'>Skulls 2</div>");
client.println("</div></body></html>");
}
delay(1);
client.stop();
if (req.indexOf("pin=all") > -1) {
digitalWrite(5, HIGH);
digitalWrite(6, HIGH);
digitalWrite(7, HIGH);
delay(50);
digitalWrite(5, LOW);
digitalWrite(6, LOW);
digitalWrite(7, LOW);
} else if (req.indexOf("pin=5") > -1) {
digitalWrite(5, HIGH);
delay(50);
digitalWrite(5, LOW);
} else if (req.indexOf("pin=67") > -1) {
digitalWrite(6, HIGH);
digitalWrite(7, HIGH);
delay(50);
digitalWrite(6, LOW);
digitalWrite(7, LOW);
//} else if (req.indexOf("pin=7") > -1) {
// digitalWrite(7, HIGH);
// delay(50);
// digitalWrite(7, LOW);
}
}
}